Web Design Trends for 2014
Web design trends are constantly evolving. There’s always something bigger, better and more exciting to capture the attention of target audiences and give businesses more options to leverage the power of online marketing. The latest in web design trends for 2014 include:
1. Responsive and adaptive design
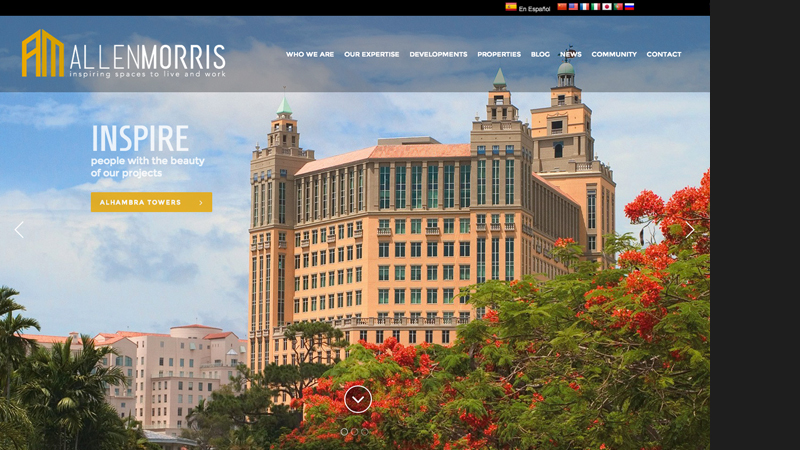
If you feel your job is done by having a mobile site, think again. People not only want to access your site on hand-held devices, but expect a comfortable viewing experience and quick loading times. Here’s where responsive web design comes in – it allows you to maintain fluid and adaptive design of the website layout to deliver an optimal viewing experience across every device.
2. Mobile-friendly navigation
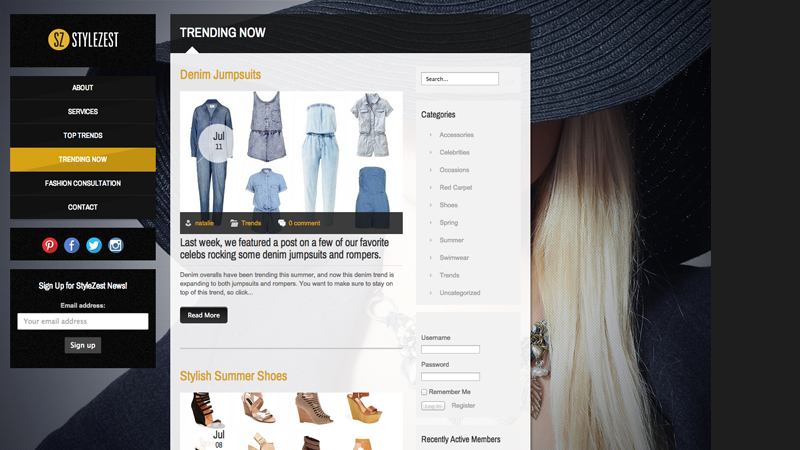
When browsing the internet on your phone or tablet, you cannot hover like you do on desktop browsing. Designers will explore architectural solutions that make navigation and browsing on mobile devices easier. Big buttons and touch-centric features will be added to deliver a good mobile user experience. The web design trend is expected to take off in a big way very soon in 2014.
3. Retina-ready sites
On high-resolution screens, graphic-heavy website elements invariably make navigation quite frustrating. Here’s where the new ‘retina-ready’ trend comes in handy. It involves the incorporation of code snippets in sites to understand the nature of the device being used by visitors, and provides the right image quality in accordance with the display. This web design concept is expected to become popular in the coming year, given that it allows sharper images and enhanced aesthetics for visitor satisfaction. View Retina web design samples.
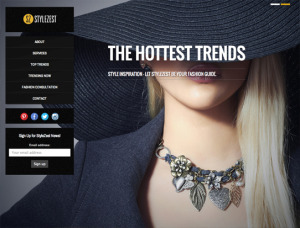
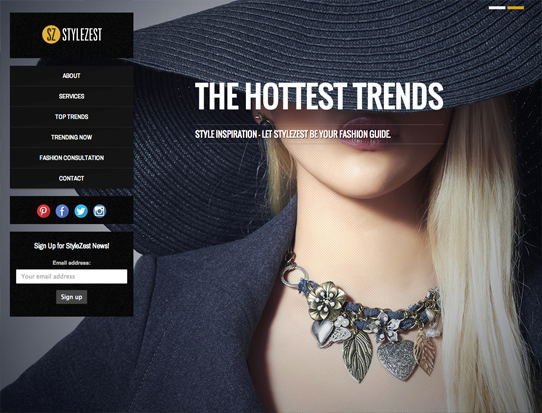
4. Focus on typography and content
Another web design trend that is picking up some speed is the focus on typography and lean content to deliver a nice and pleasing user experience. Heavy designs will be discarded in favor of CSS3, clean lines, aesthetic yet easy-to-read typography and subtle patterns and imagery. This web design trend will cater to the modern-day mobile users – seniors and kids included – who own iPhones, tablets and smartphones.
5. More exciting and appealing web animations
New and emerging ways to develop plug-ins using CSS3 and HTML5 have given WordPress users an opportunity to create stunning animations for their site. Copy-paste animations are also possible with the emergence of several snippets. With so many options your web design can deliver more value and keep your users engaged. See some JQuery animations.
There are many other web design trends still in the pipeline and expected to be revealed in the upcoming months. Stay connected with us at Miami Web Design for more Web design trends and sign up for our quarterly newsletter (bottom footer area).
Follow-us on FaceBook!